In the ever-evolving landscape of web design, every element—from layout to typography—plays a crucial role in shaping user experience. Among these elements, perhaps none is as influential and intriguing as color. Beyond mere aesthetics, color choices in website design wield significant psychological power, influencing user perception, emotions, and actions. Understanding the psychology behind these choices can be pivotal for crafting websites that not only attract but also engage and convert visitors effectively. Color is not just a visual element; it is a crucial branding tool that communicates identity and values.
Understanding Color Psychology
Color psychology is the study of how different colors affect human behavior and perception. Each color evokes specific emotions and associations, deeply ingrained in cultural and personal contexts. For instance:
- Red: Often associated with energy, urgency, and passion, red can create a sense of urgency or excitement.
- Blue: Conveys trust, security, and professionalism, making it popular in corporate and financial websites.
- Yellow: Represents optimism and clarity but can also evoke caution or anxiety if overly used.
- Green: Symbolizes growth, health, and tranquility, commonly used in environmental and wellness-related websites.
- Purple: Often associated with luxury, creativity, and wisdom, appealing to audiences seeking sophistication.
Understanding the concept of warm and cool colors is crucial in color psychology. Warm colors like red and yellow can increase arousal and promote quick decision-making, making them suitable for simpler offerings. In contrast, cool colors like blue and green facilitate deeper thinking and are more appropriate for complex offerings.
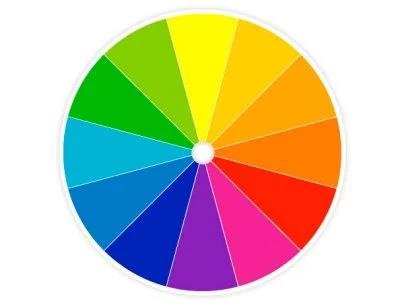
Color Theory and the Color Wheel

Color theory is a foundational element in web design, guiding the creation of harmonious and visually appealing color schemes. At the heart of color theory lies the color wheel, a circular diagram that illustrates the relationships between colors. The wheel is divided into primary colors (red, blue, and yellow), which are the building blocks of all other colors. By mixing these primary colors, we get secondary colors (orange, green, and purple). Further mixing of primary and secondary colors results in tertiary colors.
Understanding the color wheel is crucial for web designers aiming to craft effective color schemes. One powerful technique is the use of complementary colors—those positioned opposite each other on the color wheel. These color combinations create a striking contrast, making key elements stand out and capturing user attention. For instance, pairing blue with orange or red with green can make call to action buttons pop, enhancing user engagement.
Moreover, the emotional impact of colors plays a significant role in web design. Warm colors like red, orange, and yellow evoke feelings of energy, warmth, and excitement. These colors can be strategically used to draw attention to important elements or to create a sense of urgency. On the other hand, cool colors such as blue, green, and purple convey calmness, serenity, and trust. These hues are ideal for creating a relaxing and professional atmosphere, making them popular choices for corporate and wellness websites.
By mastering color theory and the color wheel, web designers can create visually compelling and emotionally resonant websites that effectively communicate a brand’s personality and engage users.
Impact on User Perception
The colors used on a website can shape how users perceive a brand’s personality, product, or service. For instance, a clean, minimalist design with a predominantly white background can convey simplicity and modernity. In contrast, bold colors like orange or yellow accents can highlight calls to action, encouraging interaction and engagement. Understanding the target audience is crucial; different demographics may respond differently to color stimuli due to cultural or personal associations.
Enhancing User Experience

Effective use of color in web design goes beyond aesthetics; selecting an effective color scheme enhances usability and guides user behavior. For example:
- Navigation: Using consistent color schemes for links and navigation elements improves usability and reduces cognitive load.
- Call to Actions (CTAs): Colors like green or orange for buttons can increase click-through rates, prompting users to take desired actions.
- Readability: Contrast between text and background colors ensures readability, especially for longer content pieces.
Cultural and Contextual Considerations
Color meanings can vary significantly across cultures. While white symbolizes purity and simplicity in Western cultures, it represents mourning in some Eastern cultures. Similarly, red can signify luck and prosperity in Asian cultures but danger or warning in others. Website designers must consider these cultural nuances to avoid unintended messaging or alienating potential users.
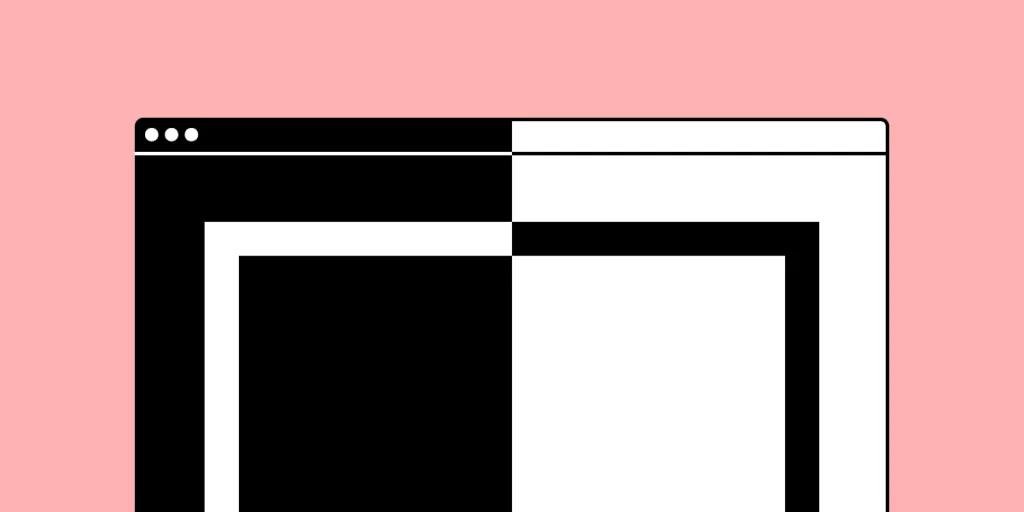
Accessibility and Color Contrast

In the realm of web design, accessibility is paramount, ensuring that all users, regardless of their abilities, can navigate and interact with a website effectively. A critical aspect of accessibility is color contrast, which refers to the difference in light between the text (or any foreground element) and its background. High contrast is essential for users with low vision or color blindness, as it enhances readability and usability.
Web designers should adhere to the Web Content Accessibility Guidelines (WCAG) to make their websites accessible to a broader audience. The WCAG recommends a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text. These guidelines help ensure that text is legible and distinguishable from the background, providing a better user experience for everyone.
To achieve optimal color contrast, designers can use online tools to check the contrast ratio of their chosen color combinations. It’s also important to avoid using colors that are too similar, as they can be difficult to differentiate. Instead, leveraging complementary colors from the color wheel can create a strong contrast, making elements stand out and enhancing overall readability.
By prioritizing accessibility and color contrast, web designers can create websites that are not only visually appealing but also inclusive and user-friendly. This approach not only broadens the reach of the website but also demonstrates a commitment to providing a positive user experience for all visitors.
Practical Applications in Website Design
Integrating color psychology into website design involves a strategic approach:
- Brand Identity: Aligning color choices with brand values and identity reinforces brand recognition and emotional connection. Integrating color trends with a brand’s identity ensures contemporary yet timeless designs that enhance rather than overshadow the brand’s message and values.
- Emotional Impact: Choosing colors that resonate with the desired emotional response (e.g., calming blues for a meditation app or vibrant hues for a creative agency) can enhance user experience.
- Testing and Iteration: A/B testing different color schemes can provide valuable insights into user preferences and behaviors, informing iterative design improvements.

Color choices in website design are not arbitrary but strategic decisions that profoundly impact user perception, emotions, and actions. By harnessing the principles of color psychology, designers can create visually appealing and effective websites that resonate with their target audience. Whether aiming to convey trust, evoke excitement, or promote clarity, understanding the psychology behind color choices is essential for optimizing user experience and achieving business goals in the digital age.
In essence, the colors we choose online are more than just pixels on a screen; they are powerful tools that shape the way users engage with and perceive the digital world around them.